
Với nhiều bạn SEOer thì AMP có lẽ là một plugin không quá xa lạ. AMP được biết đến là trang để tăng tốc độ cho thiết bị di động. Nhờ đó mà website có thể tiếp cận đối tượng khách hàng mục tiêu dễ dàng hơn. Vậy với nhiều bạn vẫn chưa hiểu rõ về AMP là gì hay ưu điểm của AMP thì hãy cùng cherrythemovie.com tìm hiểu ở bài viết bên dưới nhé!
I. AMP là gì?

AMP là gì? AMP là viết tắt của Accelerated Mobile Pages (trang tăng tốc cho thiết bị di động của mỗi website). Đây là định dạng được nhiều nền tảng hỗ trợ, bao gồm cả Google, giúp tăng tốc độ tải trang trên thiết bị di động ngay cả trên mạng chậm, cải thiện trải nghiệm người dùng và cải thiện trải nghiệm tổng thể của người dùng trang web trên thiết bị di động.
AMP có thể chứa HTML, JS và bộ nhớ đệm. Ngoài ra, tiện ích mở rộng có thể tăng tốc độ tải các trang có nội dung khác nhau như infographics, PDF, âm thanh, video, v.v.
AMP chính thức ra mắt vào tháng 2 năm 2016. Mục tiêu chính là cung cấp trải nghiệm người dùng hợp lý nhất có thể, thay vì trải nghiệm di động chậm chạp và cồng kềnh mà người dùng thường gặp phải. Bạn sẽ thấy rằng các dự án nguồn mở đặt mối quan tâm của người dùng vào trung tâm thiết kế trang web của họ.
Khi ra mắt, 25 triệu miền đã xuất bản hơn 4 tỷ trang AMP. Đây được xem là một trong những cải tiến được mong đợi, không chỉ bởi người dùng mà còn cả Google, người đã tạo ra nó.
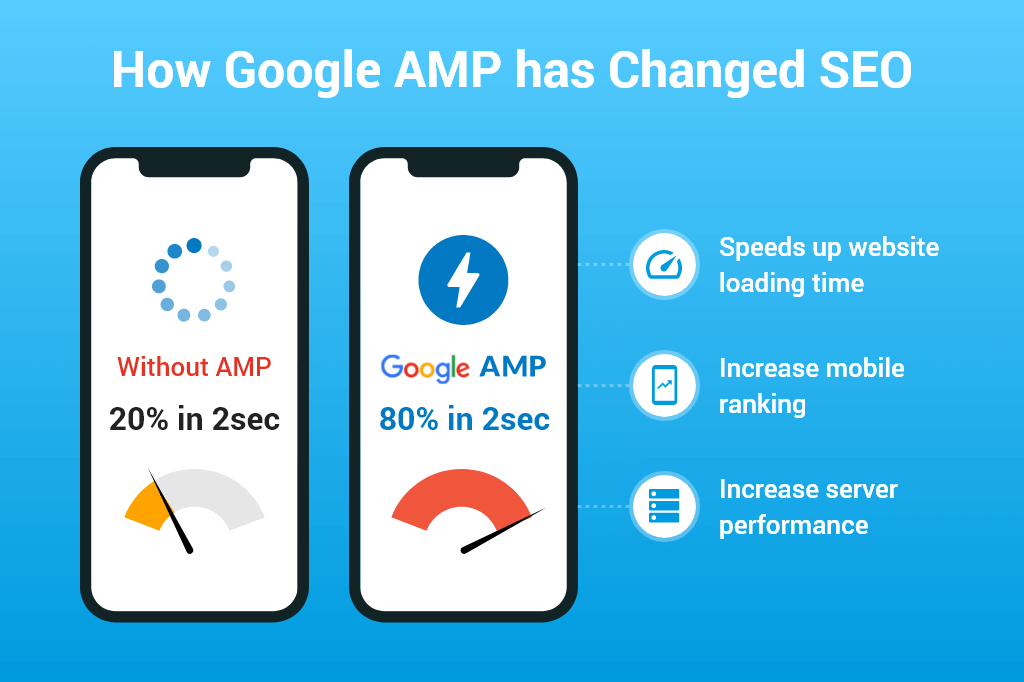
Bên cạnh đó tốc độ tải trang cũng tăng theo, cụ thể theo chứng minh thì thời gian trung bình để AMP tải từ tìm kiếm của Google giờ đây rút ngắn lại nửa giây.
II. Kỹ thuật trong Google AMP
Vậy có bao giờ bạn thắc mắc về kỹ thuật mà Google AMP sử dụng? Được biết AMP sử dụng một số kỹ thuật như:
- Kỹ thuật Lazy Loading Image: Đây là công nghệ trì hoãn việc tải hình ảnh cho đến khi người dùng thực sự cần xem chúng. Ví dụ: một hình ảnh chỉ tải khi người dùng cuộn trang đến vị trí chính xác của hình ảnh. Điều này làm giảm lượng tài nguyên dư thừa được tải lên web. Điều này sẽ cải thiện tốc độ tải trang.
- Kỹ thuật tải xuống JavaScript không đồng bộ: Các trang web có thể thực thi mã và tải lên các dữ liệu sau: Mặc dù dữ liệu trên chưa được xử lý đầy đủ. Bằng cách này, người dùng có thể giảm thời gian chờ đợi khi tải trang.
- Phương pháp tiếp cận CDN cho Javascript nhanh: CDN (Mạng phân phối nội dung) là một hệ thống máy chủ ở các vị trí địa lý khác nhau trên khắp thế giới. Nó tăng tốc độ truyền nội dung từ nguồn đến người dùng nhờ cơ chế lưu trữ của nó.
III. Lợi ích khi sử dụng AMP
Khi trang web của bạn trên mobile nhanh hơn, bạn sẽ tự cải thiện trải nghiệm người dùng và KPI của mình. Dưới đây là một số lợi của của AMP như:
1. Thu hút người dùng
Các trang AMP có thời gian tải trung bình dưới 1 giây. Điều này có nghĩa là người dùng có thể nhận được thông tin họ đang tìm kiếm ngay lập tức. Kết quả là người dùng ở lại trên trang lâu hơn, tìm hiểu điều gì quan trọng trên trang đó và cải thiện khả năng thực hiện hành động mà họ muốn điều hướng.
2. Duy trì sự linh hoạt
Khi áp dụng định dạng AMP bạn có thể duy trì thương hiệu riêng mình khi tận dụng các thành phần tối ưu hóa AMP. Bạn có thể sử dụng CSS để tùy chỉnh trang web và sử dụng nội dung động để nạp tìm dữ liệu.
3. Tối đa hóa doanh thu
Nghiên cứu cho thấy cứ mỗi giây tải trang, tỷ lệ chuyển đổi giảm 12%. Vì vậy, nếu bạn muốn thu hút khán giả và cải thiện ROI, bạn cần đảm bảo các trang dành cho thiết bị di động của mình đáp ứng được kỳ vọng về tốc độ của khách truy cập.
AMP mang đến cho người dùng của bạn trải nghiệm nhanh hơn ở mọi nơi: trong quảng cáo, trên trang đích sau khi nhấp chuột, trên trang web của bạn,…
4. Thúc đẩy SEO

Google AMP giúp thúc đẩy SEO hiệu quả. Thuật toán của Google tính đến tốc độ trang và khả năng phản hồi trên thiết bị di động. Trang của bạn tải trên thiết bị di động càng nhanh thì càng được xếp hạng cao trên các trang kết quả của công cụ tìm kiếm.
Tất cả các trang hỗ trợ AMP đều được hiển thị ở định dạng băng chuyền và cũng xuất hiện phía trên các quảng cáo phải trả tiền trong kết quả tìm kiếm với tia chớp màu lục bên dưới tiêu đề.
IV. Ưu và nhược điểm của AMP
Để hiểu rõ hơn về AMP là gì hãy cùng đi phân tích ưu và nhược điểm của AMP như sau:
1. Ưu điểm
Một số ưu điểm của AMP như:
- Tăng tốc độ tải trang và cải thiện trải nghiệm người dùng: Điều này có nghĩa là tăng số lượng truy cập vào trang web của bạn.
- AMP có tác động tích cực đến tốc độ tải trang trên thiết bị di động và tăng thứ hạng của bạn trong kết quả tìm kiếm, do đó cải thiện thứ hạng trên thiết bị di động của bạn.
- Cải thiện hiệu suất máy chủ: Nếu bạn có nhiều lưu lượng truy cập từ thiết bị di động, AMP có thể giúp giảm tải và cải thiện hiệu suất.
2. Nhược điểm
Bên cạnh đó còn tồn tại một số nhược điểm như:
- Các tiện ích bổ sung và tiện ích mở rộng hạn chế: AMP sử dụng một bộ HTML, JavaScript và CSS hạn chế, khiến việc thêm một số tính năng và tiện ích mở rộng vào nội dung của bạn trở nên khó khăn.

- Hỗ trợ Google Analytics kém: Plugin AMP của Automattic chỉ hỗ trợ Google Analytics. Đây không hẳn là một bất lợi.
- Hạn chế cơ hội quảng cáo trên trang web của bạn: Cho phép quảng cáo trên nội dung AMP nhưng việc thêm quảng cáo khó hơn trên các trang “di động thông thường, không phải AMP”. Google đang làm việc để mở rộng các loại quảng cáo mà Google hỗ trợ, vì vậy, hãy xem điều đó diễn ra như thế nào.
- Sau khi quyết định cài đặt và định cấu hình AMP trên trang web của mình, nếu quyết định xóa AMP, bạn sẽ cần thiết lập chuyển hướng 301 đến các bài đăng không phải AMP. Đây không phải là vấn đề lớn, nhưng là điều cần cân nhắc trước khi cài đặt AMP.
Trên đây là một số những thông tin cơ bản về AMP là gì được nhiều bạn tìm hiểu. Hy vọng những thông tin này sẽ hữu ích với các bạn. Cảm ơn đã đón đọc!
